Android 关于GridView那些事
本文共 6197 字,大约阅读时间需要 20 分钟。
版权声明:本文为博主原创文章,转载请标明出处。 https://blog.csdn.net/lyhhj/article/details/50184965
最近用了好多GridView,今天小编总结一下,关于GridView的那些注意的东西...
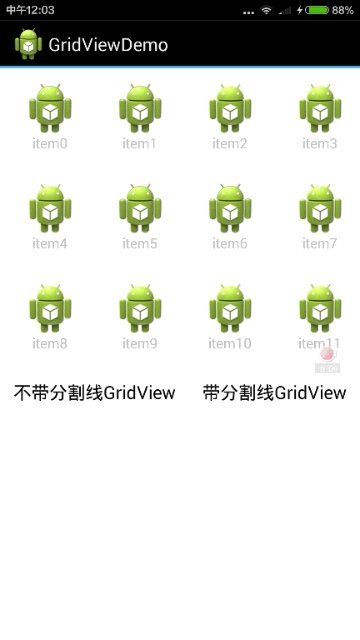
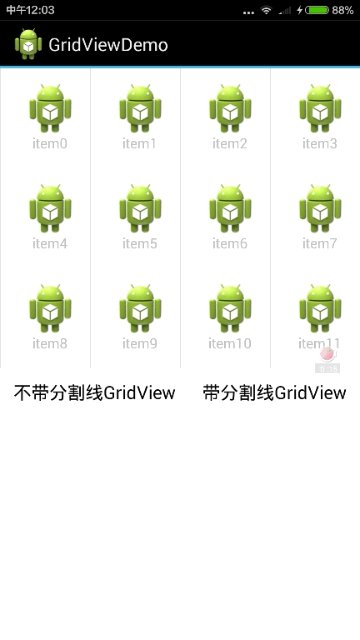
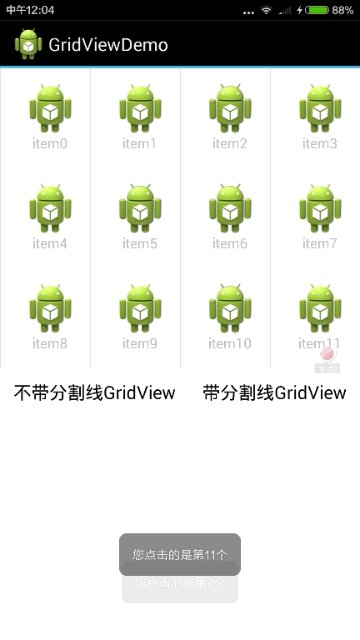
先看一下效果:
不知道为什么,整成gif的横线就没有了,在模拟器上也看不到,真机上是没有问题的,纠结死小编了

首先我们来看看GridView的一些常用的属性吧
1.android:numColumns=”auto_fit” //GridView的列数设置为自动
2.android:columnWidth=”90dp ” //每列的宽度,也就是Item的宽度 3.android:stretchMode=”columnWidth”//缩放与列宽大小同步 4.android:verticalSpacing=”10dp” //两行之间的边距 5.android:horizontalSpacing=”10dp” //两列之间的边距 6.android:cacheColorHint=”#00000000” //去除拖动时默认的黑色背景 7.android:listSelector=”#00000000” //去除选中时的黄色底色 8.android:scrollbars=”none” //隐藏GridView的滚动条 9.android:fadeScrollbars=”true” //设置为true就可以实现滚动条的自动隐藏和显示 10.android:fastScrollEnabled=”true” //GridView出现快速滚动的按钮(至少滚动4页才会显示) 11.android:fadingEdge=”none” //GridView衰落(褪去)边缘颜色为空,缺省值是vertical。(可以理解为上下边缘的提示色) 12.android:fadingEdgeLength=”10dip” //定义的衰落(褪去)边缘的长度 13.android:stackFromBottom=”true” //设置为true时,你做好的列表就会显示你列表的最下面 14.android:transcriptMode=”alwaysScroll” //当你动态添加数据时,列表将自动往下滚动最新的条目可以自动滚动到可视范围内 15.android:drawSelectorOnTop=”false” //点击某条记录不放,颜色会在记录的后面成为背景色,内容的文字可见(缺省为false)至于GridView的用法就不多说了,和ListView的用法一样。下面小编给打加分享一下GridView的一些比较特殊的情况吧。
一.GridView按钮图片点击效果
二.GridView九宫格分割线效果实现
一.GridView按钮图片点击效果
我们先来看看GridView按钮图片的点击效果吧,不是说每一个item的点击背景颜色的改变,那个很简单实现,自定义一个selector就可以实现,接下来小编要说的是每一个item上的imageview的点击效果….
要想实现这种功能我们要设置imageview的 android:clickable=”true”,看一下布局文件:2.然后我们在自定义adapter中定义一个改变按钮图片的颜色方法,通过初始化adapter的时候,将九宫格的图片传过来,通过onTouch事件来改变颜色值
public View.OnTouchListener onTouchListener = new View.OnTouchListener() { @Override public boolean onTouch(View view, MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_UP: changeLight((ImageView) view, 0);// listener.onCustomItemClk(listener.getPostion());// view.getParent().requestDisallowInterceptTouchEvent(false);//通知父控件勿拦截本控件 // onclick break; case MotionEvent.ACTION_DOWN: changeLight((ImageView) view, -80); break; case MotionEvent.ACTION_MOVE: // changeLight(view, 0); break; case MotionEvent.ACTION_CANCEL: changeLight((ImageView) view, 0); break; default: changeLight((ImageView) view, 0); break; } return false; } }; /** *改变gridview图片的颜色值 **/ private void changeLight(ImageView imageview, int brightness) { ColorMatrix matrix = new ColorMatrix(); matrix.set(new float[] { 1, 0, 0, 0, brightness, 0, 1, 0, 0, brightness, 0, 0, 1, 0, brightness, 0, 0, 0, 1, 0 }); imageview.setColorFilter(new ColorMatrixColorFilter(matrix)); } 3.我们还需要定义一个接口实现gridview的onItem点击事件
public interface OnCustomItemClickListener{ public int getPostion(); public void onCustomItemClk(int i); } holder.itemImage.setOnTouchListener(onTouchListener); holder.itemImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { clickPos = i; listener.onCustomItemClk(clickPos); } }); 大体思路和主要代码都跟大家介绍的很详细了,需要的小伙伴可以去下载源码….
二:GridView九宫格分割线效果实现(仿支付宝)
最近项目中要实现一个仿支付宝九宫格分割线的功能,因为项目比较急在网上找了找,发现都是设置一些背景来实现,闲的时候想了想,可以自定义一个GridView来实现,下面小编来分享一下实现方法
1.设置背景来实现九宫格分割线效果:
定义selector背景
给布局设置这个背景就可以了,一点小瑕疵就是每一行重叠的线会比不重叠的粗,不认真看看不出来的,还可以凑合用,但是小编比较追求完美,下面看一下自定义GridView的实现方法吧。
2.自定义GridView实现:
思路:
1.通过反射获取GridView的列数
2.获取GridView的childview
3.根据childview的情况画线
代码:
@Override protected void dispatchDraw(Canvas canvas) { super.dispatchDraw(canvas); int column = 1; try { //通过反射拿到列数 Field field = GridView.class.getDeclaredField("mNumColumns"); field.setAccessible(true); column = field.getInt(this); } catch (NoSuchFieldException e) { e.printStackTrace(); } catch (IllegalAccessException e) { e.printStackTrace(); } int childCount = getChildCount(); Paint paint = new Paint(); paint.setStyle(Paint.Style.STROKE); paint.setColor(getContext().getResources().getColor(R.color.line)); for (int i = 0; i < childCount; i++) { View cellView = getChildAt(i); Log.e(">>>>>>>>>>>>>>>","i="+i+"||||||||||"+"top"+cellView.getTop()+"bottom"+cellView.getBottom()+"left"+cellView.getLeft()+"right"+cellView.getRight()); if (cellView.getTop()!=0){ //顶部线,坐标+1是为了画在cellView上 canvas.drawLine(cellView.getLeft(), cellView.getTop() + 1, cellView.getRight(), cellView.getTop() + 1, paint); } //左边线 canvas.drawLine(cellView.getLeft() + 1, cellView.getTop(), cellView.getLeft() + 1, cellView.getBottom(), paint); if ((i + 1) % column == 0) //最右边一列单元格画上右边线 { canvas.drawLine(cellView.getRight(), cellView.getTop() + 1, cellView.getRight(), cellView.getBottom() + 1, paint); } if ((i + column) >= childCount) //最后column个单元格画上底边线 { canvas.drawLine(cellView.getLeft(), cellView.getBottom() + 1, cellView.getRight(), cellView.getBottom() + 1, paint); } if (childCount % column != 0 && i == childCount - 1) //如果最后一个单元格不在最右一列,单独为它画上右边线 { canvas.drawLine(cellView.getRight() + 1, cellView.getTop() + 1, cellView.getRight() + 1, cellView.getBottom() + 1, paint); canvas.drawLine(cellView.getRight()+1, cellView.getBottom() + 1, cellView.getLeft(), cellView.getBottom() + 1, paint); } } } 好了就先说些这个吧,小编已经把源码传到github上了。
对了在这里,小编给大家推荐两个Android开发群,群里的人都很好,群主是KJFrameForAndroid框架的作者张涛,有什么问题都可以直接在群里问,气氛很好.(最好写好备注哦) Android开发群1 :257053751 Android技术群: 201055521
你可能感兴趣的文章
vs2010 .net4.0 错误 事件的显式接口实现必须使用事件访问器语法
查看>>
BZOJ1090:[SCOI2003]字符串折叠——题解
查看>>
Python网络爬虫-爬取微博热搜
查看>>
js 与或运算符 || && 妙用
查看>>
react-conponent-secondesElapsed
查看>>
DFS 10.1.5.253 1501
查看>>
vue 项目分享
查看>>
smb
查看>>
3.算法-二叉树遍历
查看>>
File类
查看>>
基于层次关联的鲁棒多目标跟踪
查看>>
Python基础---异常
查看>>
动态调用WebService 通用方法Moss 中 传统开发中都可用。
查看>>
【cocos2d-x 024】 LINK : fatal error LNK1123: 转换到 COFF 期间失败: 文件无效或损坏
查看>>
概述C# Cast()
查看>>
LeetCode - 9. Palindrome Number
查看>>
IOS的 new Date()格式化问题
查看>>
sharepoint webpart 获取文档库下的所有文件夹名
查看>>
java数据结构和算法--------第六章
查看>>
关于php如何连贯操作类方法(以数据库为例)
查看>>